Bus Guru — A better bus transportation app for Yangon
Figma, Google form, Maze, Paper
UX/Ui Designer
7 weeks
Overview
Bus Guru is a public transportation mobile app, crafted to streamline and enhance the bus commuting experience of People in Yangon who rely on bus services for their daily tasks.
Yangon is the largest city in Myanmar. It has a population of more than 5 million and an area of 971 sq.km. Buses constitute 49% of transportation in Yangon, with approximately 2 million passengers relying on them daily for commuting to work, school, markets, and more.Figure: shows the bustling streets of Yangon, highlighting the reliance on public buses.
Making the daily commute more reliable
Imagine missing a special date or getting lost in an unfamiliar part of the city because of unreliable bus services. These are just a few of the challenges faced by Yangon’s bus commuters. Even among our friends, there are a lot who have suffered frustrations from public bus transportation service.
"I made my girlfriend mad by arriving late on our anniversary because of a delayed bus." — One of our friends
"Took the wrong bus, ended up lost and had to overpay for a taxi" — One of our friends
We too have experienced the frustrations of Yangon’s public bus system. While some things are out of our reach to handle, we believe there are a few things we can do to help reduce the pain points of people relying on the buses. We saw opportunities to help and we developed 'Bus Guru.’


Diving deeper into the problem
To understand more about the problem, we talked and listened to some people. We conducted interviews and surveys with 35 participants aged 18-40, including friends, family members and relatives, all of whom rely on public transportation, specifically buses.
After synthesizing the data we collected from the interviews and surveys. We were able to identify the following 3 main problems we need to solve.
Lack of information such as the location, arrival time, crowdedness, and more details of the awaited bus, resulting in excessive waiting times and discomfort during travel.
Uncertainty about the correct bus route, bus line and bus-stop leading to the possibility of taking the wrong way, bus or accidentally getting off at the incorrect bus-stop.
The information and features of the already existing apps are not reliable.
Key features
We had a limited time constraint and we decided to apply the Kano Model to make our decision on the priority of the features. From our measurement, we were able to identify the 3 most important MVP features playing the important roles to make our app stand out from the competitors.
Providing all the detailed information about buses (current location, routes, stops on their routes, crowdedness, air-con on or off and more) and bus-stops (location, photos, direction, amenities, safety, every single arriving buses and more)
Delivering the real-time route suggestions based on fares, times and traffic for smoother commute experience
Streamlining the travel experience by offering dynamic real-time navigation assistance for users to easily move from one location to another, reducing the chances of selecting the wrong route or bus and getting off at the incorrect bus-stop
Learning from others in our market
We did competitive analysis through some of the well-known apps in the market. We managed to learn the things we need to copy and the opportunities to make “Bus Guru” better.
More detailed bus information (Estimated arrival time, precise real-time location, crowdedness, AC availability, license plate number)
Detailed information of the bus-stop (Name, photo, location, shelter availability, amenities, arriving buses)
Real-time live navigation assistance
Reliable route instruction
Update of the new bus line numbers and routes
Distilling our research into personas
Through interviews and surveys with 35 participants, we identified key pain points such as long waiting times and uncertainty about bus routes .We created two different personas reflecting those pain points and an empathy map for each of them to ensure our design is user-centered.
Hein (Primary persona)
"Every minute waiting for a bus is a minute I could have been closer to home or the office. I need a better way to keep time on my side."
He is a graphic designer in Yangon, commutes daily between his distant home and office. He primarily uses buses but sometimes takes a taxi when running late. He prioritizes arriving at the office on time and returning home early. However, unpredictable bus arrivals often lead to long waits, causing him to use taxis occasionally.
Needs
• To ensure punctual arrivals at the office
• To reach home early after work
• To check the bus arrival time and decide whether to continue waiting or opt for a taxi
Mindset
• Impatient with waiting for the bus
• Wanna save some time and effort to reach the destination
• Strict and punctual
Chaw
"As I journey through the city, I seek the confidence to explore on my terms, navigating with ease and making the most of every moment."
She is a new university student in Yangon, struggles with navigating the city and attending classes. Unfamiliar with locations and bus routes, she seeks a convenient way to travel independently. Hla Hla wants to efficiently plan her journeys, including finding the right bus lines to reach the nearest stops without relying on others for guidance.
Needs
• To independently reach her destination by bus without relying on assistance from others
• To be able to find the bus line number and routes she needs just by simply using the mobile app
Mindset
• Energetic, adventurous and active youth eager to explore around Yangon
• An introvert who hates to waste time and effort for unnecessary tasks
How might Hein use Bus Guru to spend less time on waiting for the bus?

Onboarding
Upon launching the app, he can explore how Bus Guru can assist him through the walkthrough screen.
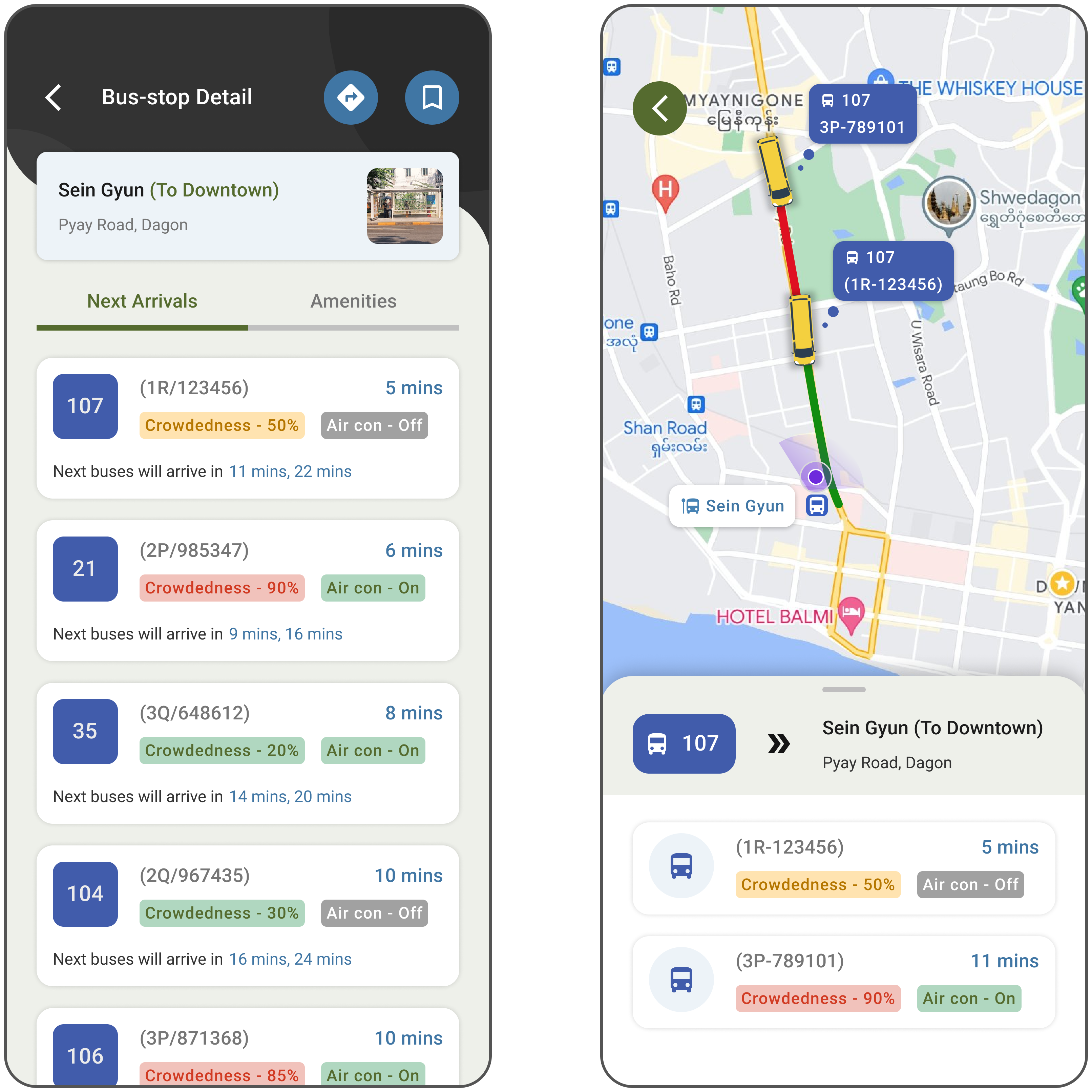
Selecting the bus-stop
He navigates to the bus-stop tab and selects the bus stop where he is waiting, either from a list of suggested nearby bus stops or by manually searching for it.


Tracking real-time bus information
He selects the bus line number he is waiting for and views information about arriving buses, including real-time location, estimated time of arrival, crowdedness, and whether the air conditioning is on or off.
How might Chaw use Bus Guru to reach her destination seamlessly?

Onboarding
Upon launching the app, he can explore how Bus Guru can assist her through the walkthrough screen.
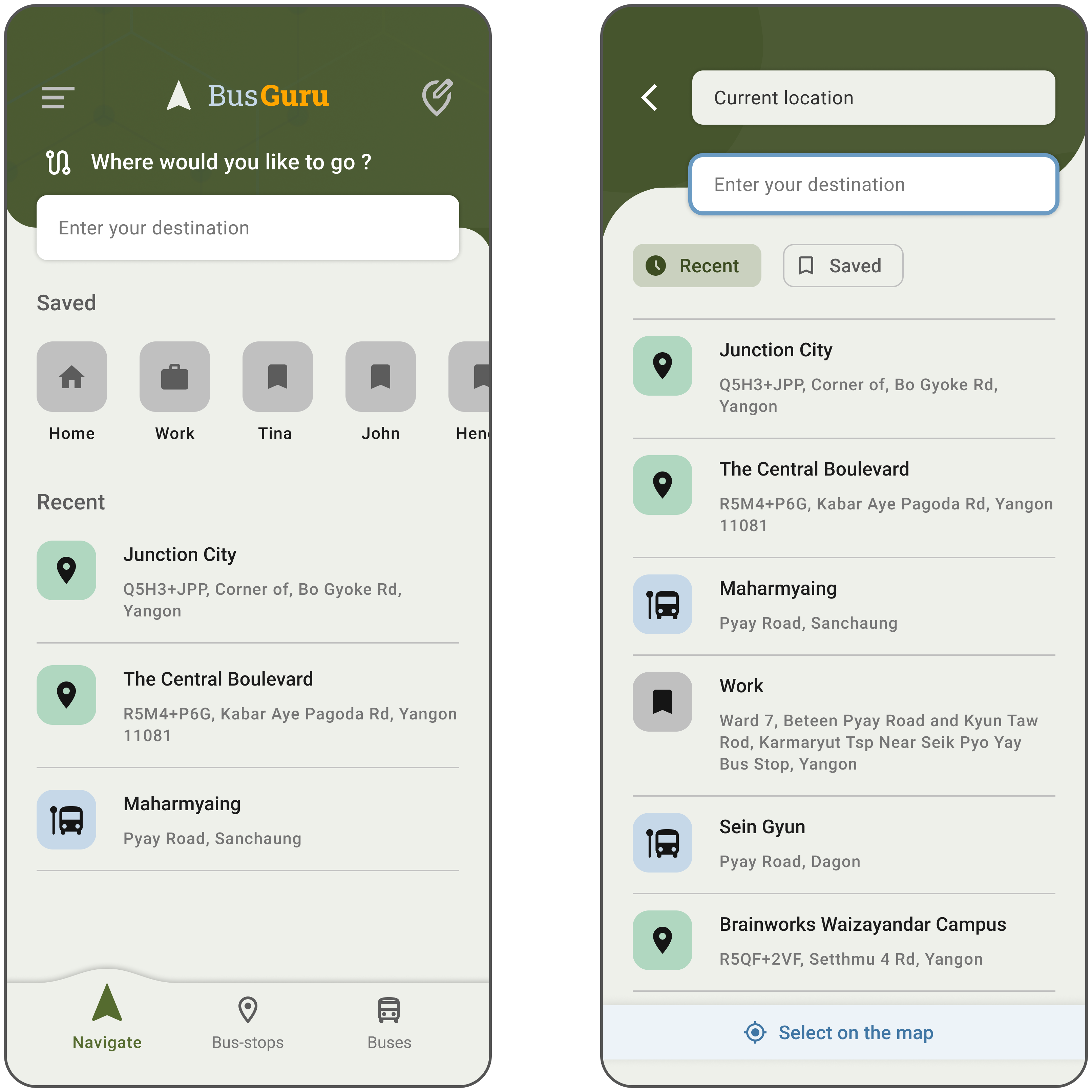
Selecting the destination
She switches to the navigate tab and enters her desired destination.


Previewing the route
She previews the available routes list and sees the instructions to reach her destination.
Following through live navigation
She begins live navigation to her destination by following the provided instructions.


Getting user feedback
We had 12 people try out the prototype using the Maze tool, giving them tasks to do. We checked how long it took on average to complete the task, how successful they were, and if there were any accidental clicks. We also asked their opinions about the things we can do to make the app better.
Direct success rate
60%
Indirect success rate
40%
Misclick rate
< 50%
Average duration
2 mins
Direct success rate
42.9%
Indirect success rate
57.1%
Misclick rate
23.1%
Average duration
35.4 secs
Defining areas for improvement
Based on the feedback received, we identified areas for improvement, including the following.
Enhancing user experience by saving time, reducing cognitive load, minimizing errors, and promoting accessibility, ultimately encouraging engagement and satisfaction.
Offering the advantage of providing a more personalized and inclusive user experience, catering to the linguistic preferences and cultural nuances of the user, thereby enhancing usability and engagement.
Fostering inclusivity, clarity, engagement, compliance, and user confidence within the app.
Key learnings
By focusing on these as aspects we reflect, we aim to create a more engaging and effective case study that showcases the value of "Bus Guru" and our design process.
We learned the importance of understanding and empathizing with users' daily struggles. Personal stories highlight issues and motivate us to find meaningful solutions.
Conducting detailed interviews and surveys was invaluable. It grounded our design decisions in real user needs, making our solution more relevant and effective.
The iterative process taught us that initial ideas often need refinement. User testing provided insights that led to significant improvements in our design.
Addressing accessibility and language inclusivity reminded us that good design is for everyone. It’s essential to consider diverse user needs to create a truly user-friendly product.
